I have put a considerable effort today to fix a lot of small errors on the blog that accumulated over time, either by the fact that the blog was converted from Sapper to Zola, which naturally processes some slight details of the Markdown differently or due to me mistyping some words. Let's break down the most important changes.
Dropped the footnotes entirely#
I was experimenting with the Markdown footnotes. While they were mostly supported without a problem previously, their support in Zola is not perfect. It is not a problem, however. I was using them mostly only for the hyperlinks anyway, and this is completely covered in anything web related, Markdown included. I have found no other blog I like to use footnotes extensively, and the usage greatly reduces portability.
There was the article about prompting a SSH unlock with KeePassXC that used the footnotes for the actual blocks of text. Here, the footnotes would be perfectly valid, if they were part of some ebook. Since Zola did not render them, I just moved them into the parenthesis.
Fixed a lot of tags#
Hurling post a day while still doing other tasks had taken it's toll on the quality and the quantity of the tags used on the posts. This rewamp focused on missing or wrong tags. They are now also available at Tags. If I now only found a way to reverse their order, and possibly stylize them. At least they are accessible.
Fixed code block overflowing#
The code was overflowing to the right in code blocks. If the theme highlighted the text inside wit ha bright color, it was almost invisible on the similarly colored background. The fix was in SCSS file:
pre code {
white-space: pre-wrap;
}
The above snippet is just the bare minimum, but this was all it took. I am still not sure if it is compatible across most browsers and if it even is the right way to do it, but for now it serves the purpose, the code now fits the bounding code block and it is easy to copy and almost as easy to read, albeit sometimes it is not entirely obvious what is a newline and what is just a wrap.
Spell check every post#
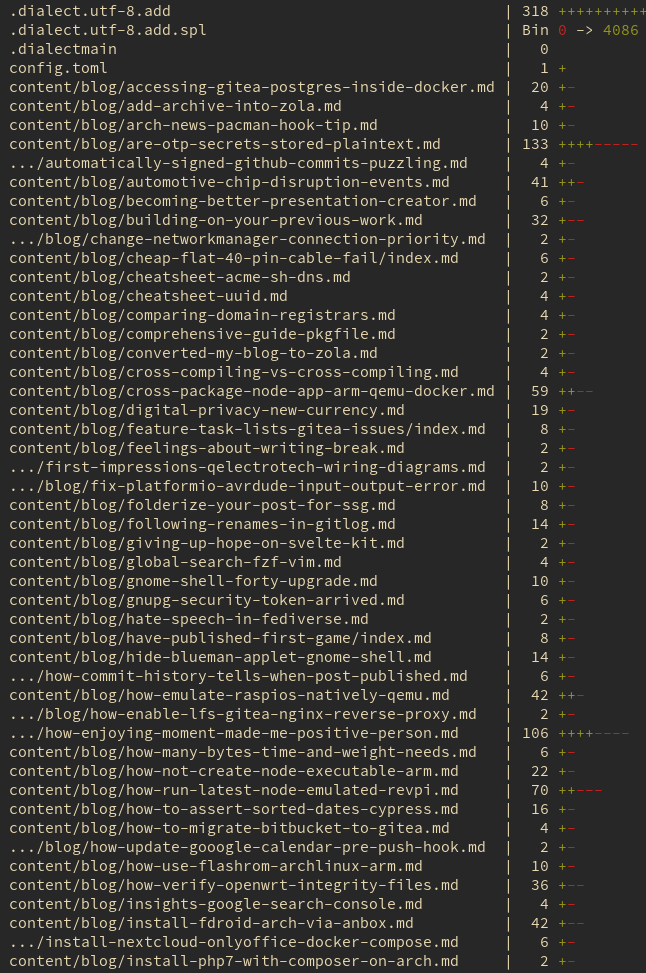
This is the bulk of the work that gone into a massive commit with 123 files changed, 1043 insertions(+) and 807 deletions(-) that looks like this:

Gitea even refused to render in it's entirety due to sheer amount of files changed. I was not focused on doing the spell checking, at first, but since I was going file by file, changing a tag here, converting a footnote there, I decided to combine the tasks.
Automated work first#
First, I used the typos tool, to spell check the bulk of the typos.
typos -w
This simplified the manual work I had to do quite a lot and it is quite
precise. The problem I found with it is that it tries to fix the URL's as
well. If the perfectly valid URL endpoint contains a typo, it fixes it and
then the URL probably becomes 404. This is something that should be kept in
mind before use. I solved it with setting the right entries under
[default.extend-words] in _typos.toml.
Manual work second#
Even though typos is quite a powerful tool, it fixed just a fraction of the
typos I had made during my year of blogging. I used the
vim spell but the
default English dictionary did not have a lot of words, especially the
names, so I had to add them to the local dictionary. I wanted to make the
blog more portable, so I opted-in for a project-wide dictionary using a
vim-dialect plugin. It was not
updated for over 4 years at the time of writing, but anyway served the
purpose wonderfully.
A whole manual spell checking procedure took around 7 hours of typing, but now all the posts contain far less typos, wrong tags, incorrectly rendered footnotes or overflowing code blocks, so it was well worth the effort. Stay tuned for more.